因為「MOLiの暨大最新公告❤️」這個暨大公告推播只有在 Telegram Channel 上面,一直沒有人弄到 LINE 上面,原以為是有什麼考量,一問之下才知道是原開發者懶得弄而已。 其實早在一兩年前我就想弄了,只是當時對 LINE 很反感,加上 LINE Bot 要錢就沒有嘗試,直到昨天看到一篇文章「Ptt Alertor Ptt新文章即時通知」裡面提到使用 LINE Notify 可以無限次數推播(LINE Bot 只能回覆,主動推播要💰),這下我就心動了,當天晚上心血來潮使用 Django 測試了一下,果然沒什麼問題,就馬上著手進行開發。 專案請點我,或是看看我怎麼寫的朋友 Commit History 在此。
著手進行
LINE Notify 官方文件排版有點糟,不過內容也不多,花幾分鐘看完就可以得知所有功能了。
次數限制
其中,在最下方寫著「There is a limit to the number of times an API can be called on each service. The default number is set to 1000. The limit is per access token.」,上面又有個 API Reference 寫著每分鐘可以進行 1000 次 API call。以我破英文的理解能力,應該就是每分鐘不要觸發超過 1000 次就沒問題了,且在每次呼叫後,會在 Header 中附帶 Rate 的相關資訊,其中「X-RateLimit-ImageRemaining」是會定時刷新的,不必擔心一直減少。
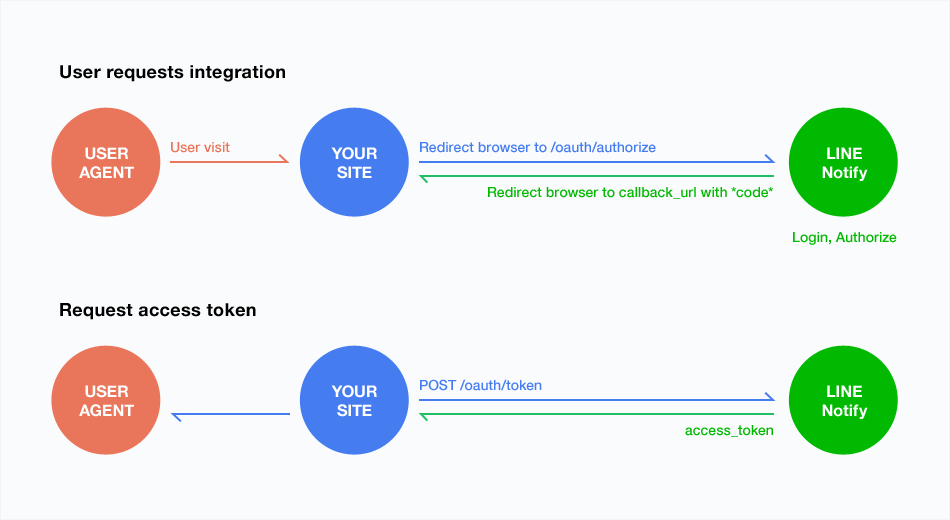
認證方式
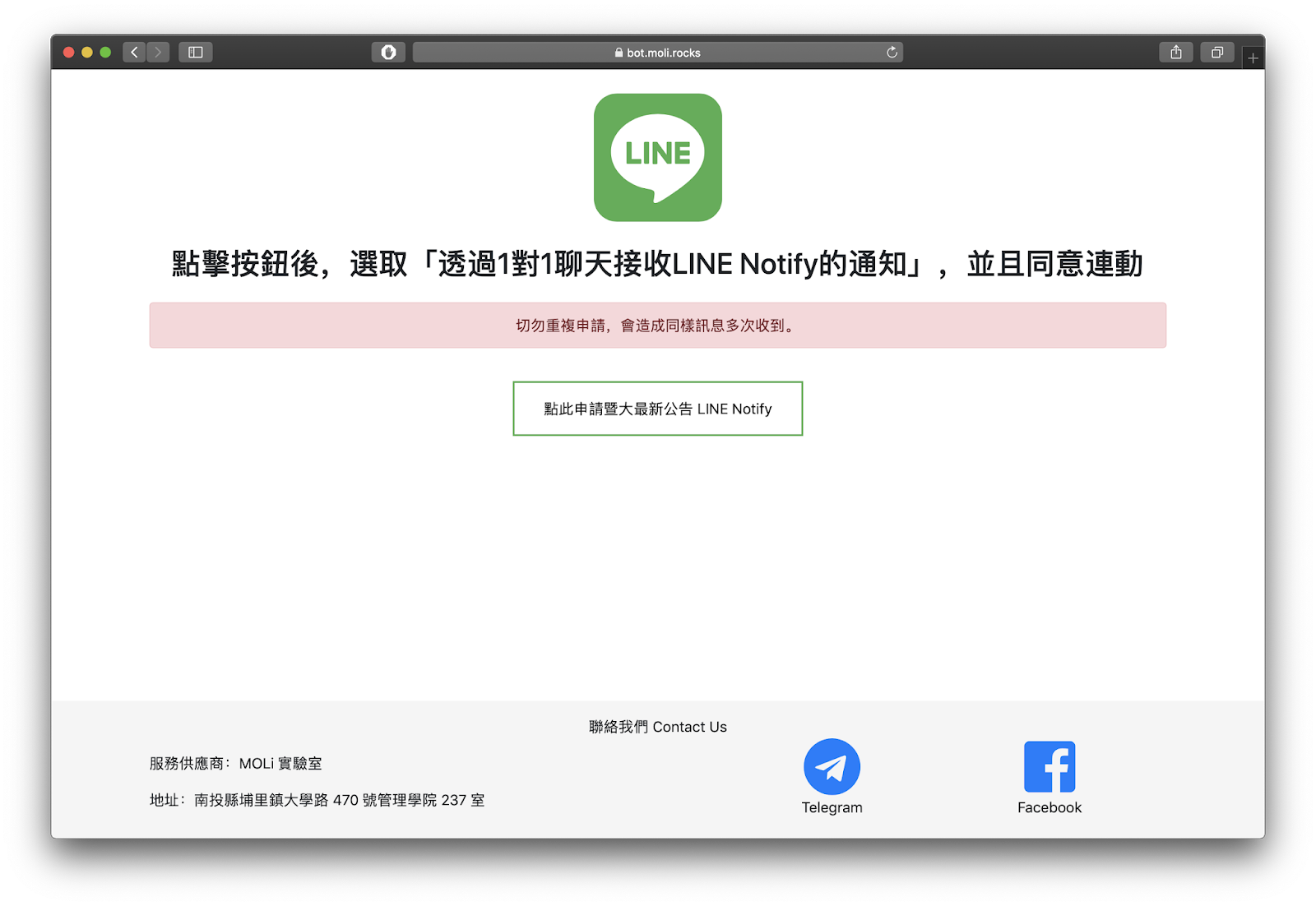
這很妙,你去申請連動幾次,就會獲得幾個 Access Token,這些 Token 都能用來傳送通知給你。 LINE 官方文件提到可以使用「state」去當作識別碼,也就是你得先需要有一個登入或驗證之類的平台,發送給使用者獨立的 URL,GET 方法裡面附帶 state 值丟給 LINE,LINE 會在回傳 code 時附上剛才傳給它的 state,再將 code 附上 Client Secret 傳給 LINE,它會再回傳 Access Token,也就是能夠用來推播訊息的 Token,配合上我們發的 state 就能知道哪位使用者對應到哪個 Token。 不過,因為還沒想到比較好的驗證方式,叫使用者註冊太麻煩(學校 OAuth 還在計畫中),乾脆就把 state 留空,僅在前端頁面提醒大家申請一次就好,避免我這邊收集到一位使用者的多個 Token,造成一則訊息多次推播。
實作狀況
太久沒寫 Laravel,每寫一小段就要查文件,加上這是 OpenSource 專案,排版風格要延續、註解要寫好、錯誤處理要寫等等,花了一些時間,不過也因此學到不少,看著前輩的 code 真是佩服!
常寫 code 很重要,多看別人的 code 也很重要,共勉之!
補充
朋友有做 Node.js 的 SDK,可以參考看看。
comments powered by Disqus